
What is React?
React is a powerful JavaScript library specifically designed for building user interfaces. Originally developed and maintained by Facebook, React has rapidly become one of the most popular and widely used tools for web development. Its primary focus is on building efficient and flexible user interfaces for single-page applications, enabling developers to create large web applications that can update and render efficiently in response to data changes.
Key Points:

Declarative
React makes it easy to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes. Declarative views make your code more predictable and easier to debug.

Component-Based
Build encapsulated components that manage their own state, then compose them to make complex UIs. Since component logic is written in JavaScript instead of templates, you can easily pass rich data through your app and keep state out of the DOM.

Learn Once, Write Anywhere
Develop new features in React without rewriting existing code. React can also render on the server using Node and power mobile apps using React Native, allowing you to create truly scalable and versatile applications.
Why Choose React for Your Project?:

Why React?
Selecting the right technology for your web development project is crucial for ensuring performance, scalability, and maintainability. Here’s why React stands out as a top choice for modern web development:

- Performance: Virtual DOM Ensures Fast Rendering React’s virtual DOM significantly boosts performance by minimizing direct interactions with the real DOM. When the state of an application changes, the virtual DOM updates only the parts that need to be changed, resulting in faster and more efficient rendering. This ensures that your application remains responsive and performs well, even under heavy user interaction.
- Reusable Components: Build Encapsulated Components that Manage Their Own State React’s component-based architecture allows developers to create encapsulated components that manage their own state. These components can be reused throughout your application, making your code more modular and easier to maintain. This not only speeds up the development process but also ensures consistency across your application.
- Strong Community Support: Extensive Resources and Community Engagement One of the significant advantages of React is its robust community support. With a large and active community, there is a wealth of resources, tutorials, and libraries available. This extensive community engagement ensures that you can find solutions to common problems quickly and stay updated with the latest best practices and tools.
- SEO Friendly: Improved SEO Performance Through Server-Side Rendering React improves SEO performance by supporting server-side rendering. This means that the content of your React application can be rendered on the server before being sent to the client, making it more accessible to search engines. As a result, your web application can achieve better visibility and higher rankings on search engine results pages.
- Easy to Learn and Use: Simple Syntax and Comprehensive Documentation React’s straightforward syntax and comprehensive documentation make it easy to learn and use, even for developers new to the library. The well-structured documentation and a plethora of tutorials and guides help developers quickly get up to speed and start building powerful applications with React.
By leveraging these strengths, React provides a solid foundation for developing dynamic, high-performance web applications that can scale with your needs.
IrisLogic’s React Development Expertise:
At IrisLogic, we bring extensive experience and deep expertise in React development to every project we undertake. Our team of skilled developers is dedicated to leveraging the full potential of React to deliver high-quality, innovative web applications tailored to meet the unique needs of our clients.

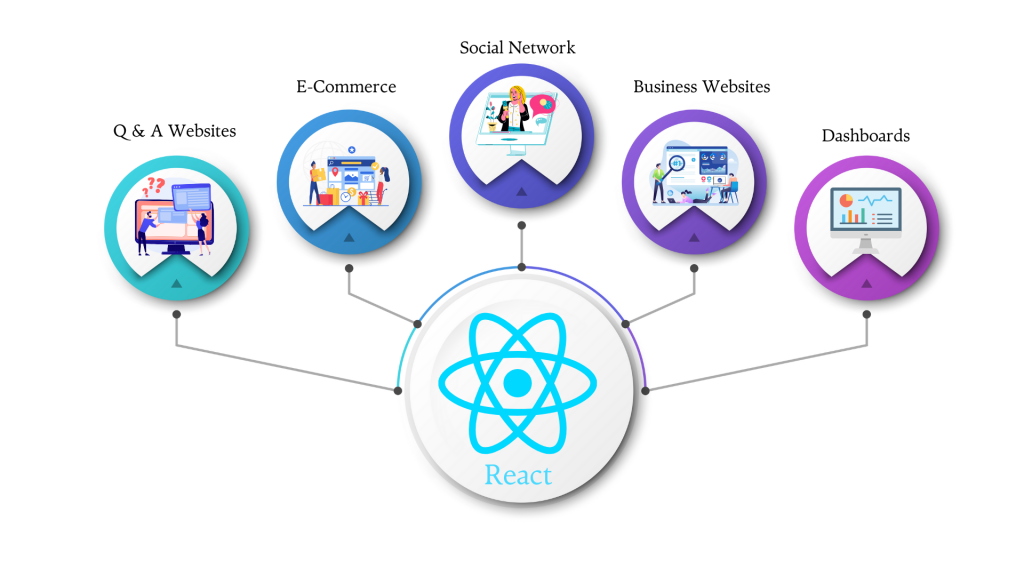
Proven Track Record with Successful React Projects: We have a proven track record of successfully delivering a wide range of React-based projects across various industries. Our portfolio includes dynamic web applications, interactive user interfaces, and scalable solutions that consistently exceed client expectations. Our success stories reflect our commitment to quality and our ability to handle projects of any complexity.
Experienced Team of React Developers: Our team consists of highly experienced React developers who are well-versed in the latest trends and best practices in React development. With a strong focus on continuous learning and improvement, our developers stay ahead of the curve, ensuring that we always deliver cutting-edge solutions. Their expertise spans from building simple single-page applications to developing complex, enterprise-level systems.
Tailored Solutions to Meet Client Needs: At IrisLogic, we understand that every project is unique. We work closely with our clients to understand their specific requirements and business goals, enabling us to provide tailored solutions that fit their needs perfectly. From initial consultation and planning to development and deployment, we ensure that every aspect of the project is aligned with our clients’ vision.
By choosing IrisLogic for your React development needs, you can trust that you are partnering with a team that is committed to delivering exceptional results and driving your project’s success.
React Features and Capabilities:
React Features and Capabilities:
React is packed with powerful features and capabilities that make it an ideal choice for modern web development. Here’s a closer look at what React has to offer:
Component-Based Architecture: Build Modular and Reusable Components React’s component-based architecture allows developers to build encapsulated components that manage their own state. These components can be reused throughout the application, making development faster and more efficient. This modular approach not only promotes code reusability but also simplifies maintenance and enhances the scalability of applications.
State Management: Efficient State Handling with Hooks and Context Managing state is a critical aspect of developing dynamic web applications. React provides robust state management tools such as hooks and context. Hooks, like useState and useEffect, enable functional components to handle state and side effects effortlessly. Context provides a way to pass data through the component tree without having to pass props down manually at every level, facilitating more efficient state management.
Routing: Seamless Navigation with React Router React Router is a powerful library for handling routing in React applications. It enables seamless navigation between different components and views, making it easy to create single-page applications with dynamic and responsive user interfaces. React Router supports nested routes, route parameters, and dynamic routing, offering great flexibility and control over the application’s navigation.

Form Handling: Simplified Form Management with Libraries Like Formik and Redux Form Forms are an essential part of many web applications, and managing them efficiently is crucial. Libraries like Formik and Redux Form simplify form management in React. They provide powerful tools for handling form state, validation, and submission, reducing the amount of boilerplate code and enhancing productivity. These libraries help create robust, user-friendly forms with minimal effort.
Integration: Easily Integrate with Other Libraries and Frameworks React’s flexibility allows it to integrate seamlessly with other libraries and frameworks, enhancing its functionality. Whether you need to incorporate data visualization tools like D3.js, manage state with Redux, or include testing frameworks like Jest and Enzyme, React provides the compatibility to work with a wide range of third-party tools. This makes it easy to extend the capabilities of your application and build complex, feature-rich solutions.
By leveraging these powerful features and capabilities, React enables developers to create high-performance, maintainable, and scalable web applications that meet the demands of modern users and businesses.
Our Development Process:
How We Work:
At IrisLogic, we follow a structured and efficient development process to ensure that we deliver high-quality React applications tailored to your specific needs. Here’s a step-by-step overview of our development process:
Consultation: Understanding Your Requirements Our development journey begins with a thorough consultation to understand your unique requirements and business objectives. We take the time to listen to your ideas, challenges, and goals, ensuring that we have a clear understanding of what you need. This foundational step allows us to align our approach with your vision and set the stage for a successful project.
Planning: Creating a Detailed Project Plan Once we have a comprehensive understanding of your requirements, we move on to the planning phase. Our team creates a detailed project plan outlining the scope, timeline, and milestones. This plan serves as a roadmap for the project, ensuring that every aspect is carefully considered and accounted for. By establishing a clear plan, we can manage expectations and keep the project on track.
Design: Crafting UI/UX Designs In the design phase, our skilled UI/UX designers work to create intuitive and engaging designs that enhance the user experience. We focus on crafting visually appealing and user-friendly interfaces that reflect your brand identity and meet the needs of your target audience. Through wireframes, mockups, and prototypes, we ensure that the design aligns with your vision and provides a seamless user experience.
Development: Building the Application Using React With the design finalized, our experienced React developers take over to build the application. We leverage the power of React’s component-based architecture to create modular, reusable, and efficient code. Throughout the development phase, we adhere to best practices and coding standards to ensure the application is robust and scalable. Our iterative approach allows us to incorporate feedback and make adjustments as needed.
Testing: Rigorous Testing to Ensure Quality Quality is a top priority at IrisLogic. During the testing phase, we conduct rigorous testing to identify and fix any issues. Our comprehensive testing process includes unit tests, integration tests, and end-to-end tests to ensure that the application functions correctly and performs well under various conditions. By thoroughly testing the application, we ensure that it meets the highest standards of quality and reliability.
Deployment: Launching the Application After successful testing, we proceed to deploy the application. We handle all aspects of the deployment process, ensuring a smooth and seamless launch. Our team configures the production environment, manages the release, and monitors the application to ensure everything runs smoothly. We aim to make the transition from development to live application as seamless as possible.
Support: Ongoing Maintenance and Support Our commitment to your success doesn’t end with deployment. We provide ongoing maintenance and support to ensure your application continues to perform optimally. Whether you need updates, enhancements, or technical support, our team is here to help. We work proactively to address any issues and keep your application running smoothly, allowing you to focus on your core business.
By following this structured development process, IrisLogic ensures that every project is completed efficiently, meets your requirements, and exceeds your expectations.
Conclusion:
Choosing the right technology partner for your web development project is crucial, and IrisLogic stands out as a leader in React development. With our comprehensive development process, we ensure that every project is meticulously planned, expertly executed, and thoroughly tested to meet the highest standards of quality and performance.
Our deep expertise in React allows us to create dynamic, high-performance applications that are both scalable and maintainable. From the initial consultation to ongoing support, we are committed to delivering solutions that drive your success and align with your business goals.
At IrisLogic, we don’t just build applications; we build lasting partnerships. By leveraging the powerful features and capabilities of React, we help you create innovative and engaging user experiences that set you apart from the competition. Trust IrisLogic to turn your vision into reality with our proven track record, experienced team, and dedication to excellence.
Ready to take your web development project to the next level? Contact us today to start your journey with IrisLogic and experience the difference that expert React development can make.
